Aim:
The main aim of this project is display the custom character on LCD.
Description:
The most commonly used Character based LCDs are based on Hitachi’s HD44780 controller or other which are compatible with HD44580. In this tutorial, we will discuss about character based LCDs, their interfacing with various microcontrollers, various interfaces (8-bit/4-bit), programming, special stuff and tricks you can do with these simple looking LCDs which can give a new look to your application.
We are already know about how LCD works and Arduino. In the programming first you have to set the direction of PORT. The bellow steps are LCD programming using Arduino.
Instruction Register (IR) and Data Register (DR)
There are two 8-bit registers in HD44780 controller Instruction and Data register. Instruction register corresponds to the register where you send commands to LCD e.g LCD shift command, LCD clear, LCD address etc. and Data register is used for storing data which is to be displayed on LCD. when send the enable signal of the LCD is
asserted, the data on the pins is latched in to the data register and data is then moved automatically to the DDRAM and hence is displayed on the LCD. Data Register is not only used for sending data to DDRAM but also for CGRAM, the address where you want to send the data, is decided by the instruction you send to LCD.We will discuss more on LCD instuction set further in this tutorial.
Commands and Instruction set
Only the instruction register (IR) and the data register (DR) of the LCD can be controlled by the MCU. Before starting the internal operation of the LCD, control information is temporarily stored into these registers to allow interfacing with various MCUs, which operate at different speeds, or various peripheral control devices. The internal operation
of the LCD is determined by signals sent from the MCU. These signals, which include register selection signal (RS), read/write signal (R/W), and the data bus (DB0 to DB7), make up the LCD instructions (Table 3). There are four categories of instructions that:
- Designate LCD functions, such as display format, data length, etc.
- Set internal RAM addresses
- Perform data transfer with internal RAM
- Perform miscellaneous functions
LCD Initialization
Before using the LCD for display purpose, LCD has to be initialized either by the internal reset circuit or sending set of commands to initialize the LCD. It is the user who has to decide whether an LCD has to be initialized by instructions or by internal reset circuit. we will dicuss both ways of initialization one by one.
Sending Commands to LCD
To send commands we simply need to select the command register. Everything is same as we have done in the initialization routine. But we will summarize the common steps and put them in a single subroutine. Following are the steps:
- Move data to LCD port
- select command register
- select write operation
- send enable signal
- wait for LCD to process the command
Sending Data to LCD
To send data we simply need to select the data register. Everything is same asthe command routine. Following are the steps:
- Move data to LCD port
- select data register
- select write operation
- send enable signal
- wait for LCD to process the data
CGRAM and Character Building
As already explained, all character based LCD of type HD44780 has CGRAM area to create user defined patterns. For making custom patterns we need to write values to the CGRAM area defining which pixel to glow. These values are to be written in the CGRAM adress starting from 0x40. If you are wondering why it starts from 0x40? Then
the answer is given below.

Bit 7 is 0 and Bit 6 is 1, due to which the CGRAM adress command starts from 0x40, where the address of CGRAM (Acg) starts from 0x00. CGRAM has a total of 64 Bytes. When you are using LCD as 5×8 dots in function set then you can define a total of 8 user defined patterns (1 Byte for each row and 8 rows for each pattern), where as when LCD is working in 5×10 dots, you can define 4 user defined patterns.
Lets take an of bulding a custom pattern. All we have to do is make a pixel-map of 7×5 and get the hex or decimal value or hex value for each row, bit value is 1 if pixel is glowing and bit value is 0 if pixel is off. The final 7 values are loaded to the CGRAM one by one. As i said there are 8 rows for each pattern, so last row is usually left blank (0x00)
for the cursor. If you are not using cursor then you can make use of that 8th row also. so you get a bigger pattern.
To explain the above explaination in a better way. I am going to take an example. Lets make a “Bell” pattern as shown below.

Now we get the values for each row as shown.
Bit: 4 3 2 1 0 – Hex
Row1: 0 0 1 0 0 – 0x04
Row2: 0 1 1 1 0 – 0x0E
Row3: 0 1 1 1 0 – 0x0E
Row4: 0 1 1 1 0 – 0x0E
Row5: 1 1 1 1 1 – 0x1F
Row6: 0 0 0 0 0 – 0x00
Row7: 0 0 1 0 0 – 0x04
Row8: 0 0 0 0 0 – 0x00
We are not using row 8 as in our pattern it is not required. if you are using cursor then it is recommended not to use the 8th row. Now as we have got the values. We just need to put these values in the CGRAM. You can decided which place you want to store in. Following is the memory map for custom patterns in CGRAM.
Memory Map
Pattern No. CGRAM Address (Acg)
1 0x00 – 0x07
2 0x08 – 0x0F
3 0x10 – 0x17
4 0x18 – 0x1F
5 0x20 – 0x27
6 0x28 – 0x2F
7 0x30 – 0x37
8 0x38 – 0x3F
We can point the cursor to CGRAM address by sending command, which is 0x40 + CGRAM address (For more information please see Table 4 in commands section). Lets say we want to write the Bell pattern at second pattern location. So we send the command as 0x48 (0x40 + 0x08), and then we send the pattern data. Below is a small programming example to do this.
Block Diagram
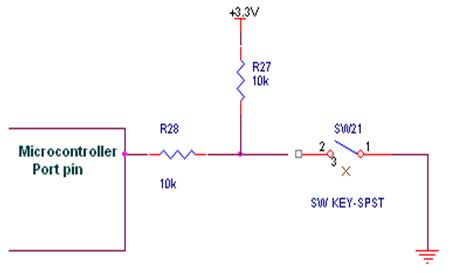
Schematic
Code
// *******************************************************
// Project: Display custom character in LCD using Arduino
// Author: Hack Projects India
// Module description: Operate single LCD
// *******************************************************
// include the library code:
#include <LiquidCrystal.h>
// ----------------------- Define Custom Characters ----------------------- //
unsigned char Character1[8] = { 0x1c,0x16,0x1d,0x01,0x1d,0x16,0x1c,0x00 }; // Phone Up 1
unsigned char Character2[8] = { 0x07,0x0d,0x17,0x10,0x17,0x0d,0x07,0x00 }; // Phone Up 2
unsigned char Character3[8] = { 0x1f,0x1f,0x12,0x04,0x09,0x10,0x1f,0x00 }; // Phone Down 1
unsigned char Character4[8] = { 0x1f,0x1f,0x09,0x04,0x12,0x01,0x1f,0x00 }; // Phone Down 2
unsigned char Character5[8] = { 0x04,0x04,0x04,0x04,0x15,0x0e,0x04,0x00 }; // Downward Arrow
unsigned char Character6[8] = { 0x04,0x0e,0x15,0x04,0x04,0x04,0x04,0x00 }; // Upward Arrow
unsigned char Character7[8] = { 0x01,0x02,0x04,0x08,0x10,0x11,0x1f,0x00 }; // Curvy Object
unsigned char Character8[8] = { 0x00,0x1f,0x11,0x11,0x11,0x1f,0x00,0x00 }; // Square Box
/*---------------------------------------------------*/
// initialize the library by associating any needed LCD interface pin
// with the arduino pin number it is connected to
const int rs = 8, en = 9, d4 = 2, d5 = 3, d6 = 4, d7 = 5;
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
void setup() {
// create a new custom character
lcd.createChar(0, Character1);
lcd.createChar(1, Character2);
lcd.createChar(2, Character3);
lcd.createChar(3, Character4);
lcd.createChar(4, Character5);
lcd.createChar(5, Character6);
lcd.createChar(6, Character7);
lcd.createChar(7, Character8);
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
// Print a message to the
lcd.write((uint8_t)0);
lcd.write((uint8_t)1);
lcd.write((uint8_t)2);
lcd.write((uint8_t)3);
lcd.write((uint8_t)4);
lcd.write((uint8_t)5);
lcd.write((uint8_t)6);
lcd.write((uint8_t)7);
}
void loop() {
}Downloads:
The code was compiled in Keil uvision4 and simulation was made in Proteus v7.7.
To download code and proteus simulation click here.Further Reading suggestions: